Es gibt bei Content-Management-Systemen zwei Kernprobleme: Wie hält man den Redakteuer davon ab, komplexe HTML-Dinge zu verwenden, die er besser lassen sollte (z.B. <blink>, <marquee> und Konsorten) und wie macht man es ihm gleichzeitig möglichst einfach, jene komplexen HTML-Konstruktionen einzufügen, die er wirklich verwenden soll? Für letzteres scheint die Lösung der Wahl in MODx Revolution aus dynamischen Chunks mit Property Sets zu liegen.
Chunks sind statischer HTML-Code, die aber seit MODx Revolution Platzhalter für wechselnden Content kennen. Diese notiert man als im Chunk-HTML.
<div class="graue-box">
<h2></h2>
<p>[[+Text]]</p>
</div>Die Verwendung dieser Platzhalter ist wie bei Snippets via Parameter möglich. Man könnte also beim Einbinden des Chunks schreiben:
[[$GraueBox? &Headline=`Lorem Ipsum` &Text=`Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium`]]
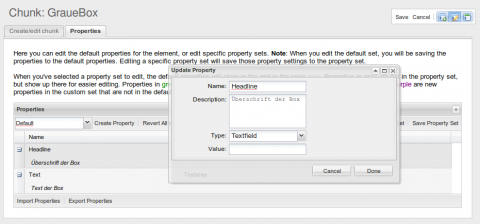
Das Prinzip ist aus MODx seit jeher bekannt und für Nichtnerds nicht gerade komfortabel. Aber es gibt ja die Revolution tollen Drag&Drop-Funktion, mit denen man solche Konstruktionen einfach zusammenklickbar machen kann. Alles was man dazu tun muss, ist ein den Platzhaltern entsprechendes Property Set zum Chunk anzulegen. Dort gibt man an, welcher Platzhalter welchen Inhalt wiedergeben soll.

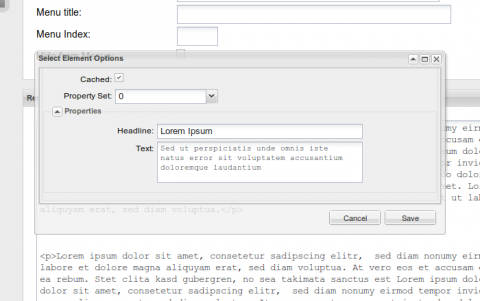
Wenn ein Redakteur diesen Chunk nun per Drag&Drop in seinen Text befördert, poppt ein Dialog auf, in dem er den Chunk bequem konfigurieren kann:

Heraus kommt der gleiche Chunk-Code wie oben, nur dass der Redakteur sich dank des Dialogs die Verstrickung in Parameter und Sonderzeichen sparen kann. Und das Ergebnis ist trotzdem ein sauberes, standardisiertes Stück HTML. Property Sets gibt es nicht nur für Chunks, sondern für alle Contentressourcen – komplizierte Snippets lassen sich also auch auf diese Weise konfigurieren und dann einfach einfügen.
Kommentare (8)
Gerrit van Aaken ¶
13. Oktober 2009, 09:48 Uhr
Brillant! Und wieder einmal holt sich MODx ein Konzept aus einem anderen CMS und setzt es auf sinnvolle Weise um! Layout-Abschnitte im Inhaltsbereich sind das, was noch gefehlt hat!
Marc ¶
13. Oktober 2009, 10:11 Uhr
Danke Herr Propaganda-Minister ;-)
Florian ¶
13. Oktober 2009, 10:12 Uhr
Die Entschärfung einer potentiellen Bombe ist das. Wie wunderbar man jetzt Filmchen von Youtube und Co einbinden kann. Schön erklärt Peter, danke.
Malte ¶
17. Oktober 2009, 23:36 Uhr
MODx steht bei mir grad ganz oben auf der Liste. Hab in letzter Zeit sehr viel positives über das CMS vernommen und hab schon angefangen es mir genauer anzusehen. Mit deinem Beitrag ist es nicht weniger interessant geworden ;-)
Gerrit van Aaken ¶
26. Oktober 2009, 13:40 Uhr
Aber diese dynamischen Chunks gibt es in MODx Evolution noch nicht, oder? Hier klappt eine Parameterübergabe nämlich nur über einen Snippet-Call, nicht über einen Chunk-Call...
Robert Agthe ¶
28. Oktober 2009, 08:27 Uhr
Fügt der Dialog dann direkt den "Chunk HTML Output" in das Textfeld ein oder hat man da ein Platzhalter sitzen, den man wieder über das Dialogfeld editieren kann?
Peter ¶
28. Oktober 2009, 11:28 Uhr
Zitat Gerrit van Aaken:
Das ist meines Wissens eine Spezialität von Revolution.
Zitat Robert Agthe:
Das fügt den Chunk-Code mit den angegebenen Werten ein, also
[[$ChunkName? &Parameter=`Blablabla`]]. Und den kann man natürlich weiter bearbeiten.Bogdan Günther ¶
23. Juli 2010, 08:31 Uhr
Danke für den Beitrag. Jetzt da die Finale Version draußen ist, sollte ich mich wohl mal den Schritt von Evolution zu Revolution wagen.