Seit ziemlich genau einem Jahr schrauben Hans und meine Wenigkeit an Warhol herum und so langsam ist es an der Zeit, auch an dieser Stelle einmal auf das Projekt hinzuweisen und ein paar Takte dazu zu erzählen. Falls Pattern Libraries und konsistentes Design am Herzen liegen, ist Warhol genau das Richtige für euch!
Was ist Warhol?
Warhol verwandelt Pattern Libraries in Tests. Eine Pattern Library (oft auch Styleguide genannt) in Warhols Sinn ist eine HTML/CSS-Seite, die Komponenten, Farbpaletten und Typografie vorgibt. Im Idealfall halten sich alle Entwickler bei der Umsetzung eines Web-Projekts an diese Vorgaben, tatsächlich passiert das nur selten. Das liegt zum einen daran, dass es schwer nachzuvollziehen ist, ob die Implementierung einer Komponente wirklich alle Vorgaben erfüllt, zum anderen sind die Vorgaben selbst nicht selten unvollständig oder widerspüchlich – z.B. verwenden Komponenten in einer Pattern Library oft Farben, die gar nicht in der Farbpalette vorgesehen sind. Warhols Ziel ist, Pattern Libraries aus der Rolle der groben Absichtserklärung zu befreien und sie in Unit Tests für Design zu verwandeln.
Mit nur wenig Konfigurationsaufwand extrahiert Warhol aus einer ganz normalen Pattern Library die Kernkonzepte (wie Farbpaletten und Komponenten) und stellt sicher, dass diese im echten Projekt genau so umgesetzt werden, wie es vorgesehen ist. Fehlerhaft implementierte Komponenten werden als Fehler gemeldet, ebenso nicht erlaubte Farben oder von der Pattern Library nicht abgedeckte Kombinationen von Schriftart, -farbe, und -schnitt. Wichtig dabei: anders als andere Tools arbeitet Warhol nicht mit Screenshots, sondern vergleicht HTML und CSS. Die mit Blindtext gefüllten Komponenten in der Pattern Library sind damit als Vorlage für die mit echtem Content gefüllten Production-Seiten problemlos zu gebrauchen.
Wie benutzt man Warhol?
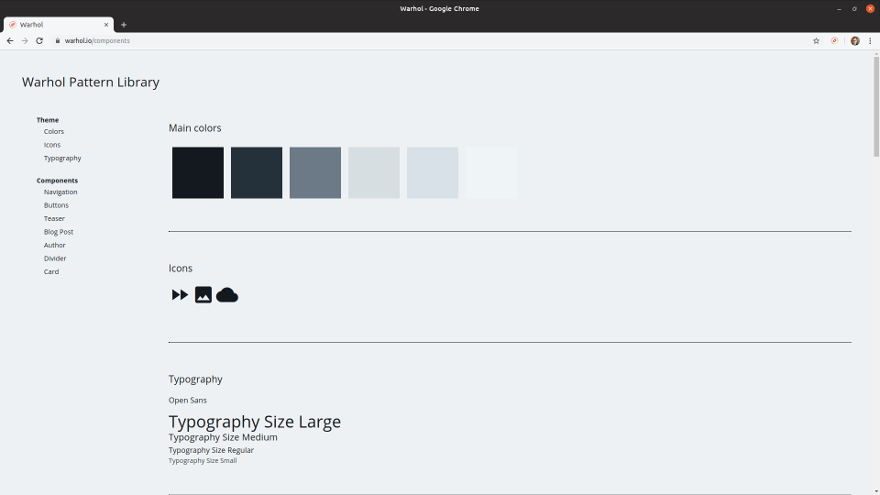
Der erste Schritt ist das Anlegen einer Pattern Library. Wie genau diese umgesetzt ist, ist fast egal. Solange der Output eine HTML-Seite ist, kommt Warhol damit klar. Die Pattern Library muss dabei keinesfalls vollständig sein, auch wenn es nur eine Farbpalette gibt und nur eine einzige Komponente definiert wurde (oder gerne auch gar keine), funktioniert Warhol und testet immer nur das ab, was vorgegeben und konfiguriert wurde.

Als Zweites muss die Pattern Library für Warhol konfiguriert und zugänglich gemacht werden. Die Konfiguration erfolgt im Moment über eine simple JSON-Datei, die in etwa wie folgt aussieht:
{
"patternLibUrl": "https://warhol.io/components",
"breakpoints": [800, 1000],
"theme": {
"colors": {
"sources": ".color-swatch"
},
"typography": {
"sources": ".typography"
}
},
"components": [
{ "name": "Navigation", "source": ".navigation" },
{ "name": "Button", "source": ".button" },
{ "name": "Button - Primary", "source": ".button.button--primary" },
{ "name": "Button - Secondary", "source": ".button.button--secondary" },
{ "name": "Teaser", "source": ".teaser" },
{ "name": "Teaser - Left", "source": ".teaser.teaser--align-left" },
{ "name": "Teaser - Post", "source": ".teaser.teaser--align-left.post" },
{ "name": "Author", "source": ".author" }
]
}
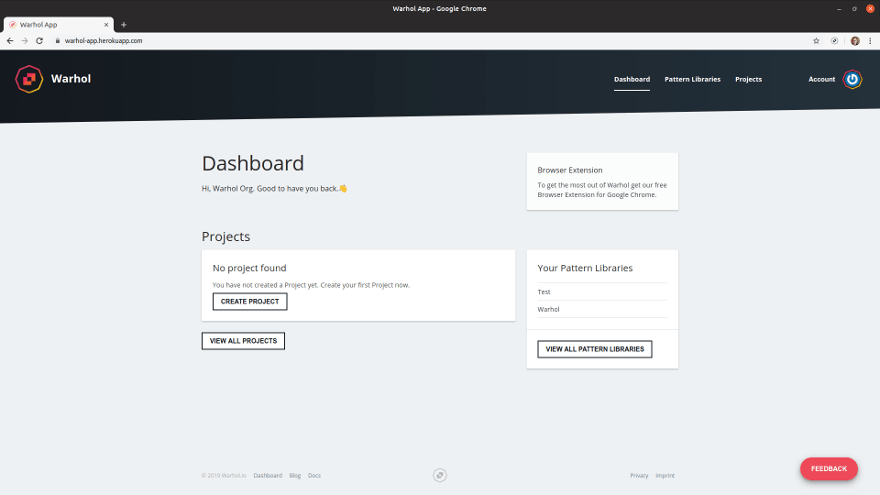
Die Konfiguration besteht im Wesentlichen daraus, dass Warhol die öffentliche URL der Pattern Library, die Breakpoints und die CSS-Selektoren für verschiedene Konzepte der Pattern Library mitgeteilt werden. Ein Web-Interface zur Konfiguration von Pattern Libraries, Teams, API-Keys und allem was dazu gehört, gibt es selbstverständlich auch:

Als Nächstes kommt Warhols Crawler zu Besuch und verwandelt eure Pattern Library in Daten. In der ersten Version passiert das ausschließlich auf dem Rücken von Chrome, aber zumindest vom Prinzip her funktioniert auch der Firefox-Support schon. Der Browser schaut sich eure Pattern Library in den verschiedenen Breakpoint-Größen an, während Warhol das HTML und CSS eurer Komponenten und Farbpaletten mitschneidet. Die Daten landen in Warhols Backend und können dann verwendet werden, um Webseiten auf Konformität mit der Pattern Library zu testen.
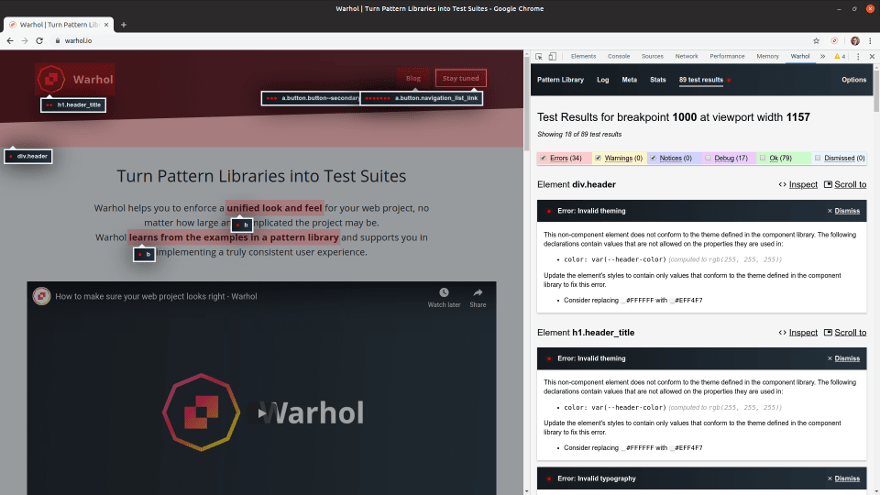
In der ersten Version steht hierfür eine Browser-Erweiterung zur Verfügung. Ihr loggt euch einfach mit eurem Warhol-Account ein, ladet die Test-Daten für euer Projekt und schon seht ihr, wo ein Web-UI überall von der Pattern Library abweicht:

Wie der Screenshot zeigt, sind die Fehlermeldungen präzise und gnadenlos. Die Pattern Library im Beispiel enthält kein Weiß in der Farbpalette und erlaubt auch nirgends fetten Text, so dass die Browser-Extension sich über diese beiden Inkonsistenzen beklagt. Beides sind wohl eher Probleme in der Pattern Library als in der Webseite, aber auch solche Probleme müssen erst einmal gefunden werden. Mithilfe der Browser-Extension lassen sich Fehler in Production wie auch in der Pattern Library schnell diagnostizieren und reparieren.
Warhol kann Tests natürlich auch völlig autark ausführen und braucht keinen menschlichen Aufpasser oder Browser-Bediener. Ein Test-Crawler, der binnen weniger Minuten ganze Webauftritte oder Online-Shops nach Fehlern in allen Bildschirmgrößen in verschiedensten Browsern durchkämmt, ist in Arbeit.
Wann kann ich Warhol benutzen?
Bis zum öffentlichen Release wird noch etwas Zeit vergehen, aber die Alpha-Phase ist nah! Wir suchen deshalb mutige Tester, die sich in einem ersten Schritt Warhol demonstrieren lassen und bei dann weiter bestehendem Interesse Alpha-Tester werden wollen. Meldet euch hierzu einfach bei mir! Weitere Updates zu Warhol gibt es bei @wearewarhol und im Warhol-Newsletter, den ihr auf warhol.io abonnieren könnt.