HTML soll im Jahre 2022 fertig sein – das erzählt man sich jedenfalls. Jene die dies verbreiten verzichten meist darauf, "fertig" näher zu definieren. Fakt ist nämlich: Viele Aspekte von HTML5 kann man heute schon verwenden.
Und obwohl HTML5 vor allem darauf ausgerichtet ist, neue komplizierte Javascript-APIs für dynamische Webanwendungen bereitzustellen, ist auch für Otto Normalwebworker einiges an brauchbaren neuen Features an Bord. Drei schöne HTML5-Aspekte, die jeder gebrauchen kann und die ohne zu Tricks, Hacks, und Internet-Explorer-Sonderbehandlungen auskommen, möchte ich kurz vorstellen.
Vereinheitlichungen nutzen, Tipperei einsparen
Selbst wenn man von allen neuen HTML5-Features gar nichts wissen will, kann man sich trotzdem so machen Tastendruck und so manches Denkmanöver einsparen, denn HTML5 macht einiges einheitlicher und vieles kürzer. Das Paradebeispiel ist der sicher vielen schon bekannte Doctype:
<!DOCTYPE html>Da HTML5 in erster Linie eine Erweiterung von bekannten (X)HTML-Standards ist, kann man bei 99% aller Websites einfach den Doctype austauschen und hat auf einen Schlag eine gültige HTML5-Seite. Und diesen Doctype kann man sich, im Gegensatz zu seinem Vorgängern, auch bequem merken. Kein Browser, nicht einmal der rückständigste Internet Explorer, wird damit Probleme haben, ebenso wenig der Google-Crawler oder andere Besucher der Seite.
Ebenfalls angenehm ist, dass das type-Attribut der script- und style-Elemente in HTML5 die Standardwerte text/javascript und text/css hat. Das bedeutet nicht weniger, als dass man diese Attribute nicht zu notieren braucht, wenn man Javascript oder CSS einbetten möchte. Auch hier gilt: Alle Browser spielen mit!
<script> alert('Ich brauche kein type-Attribut!'); </script>
<style> body:before{ content:'Ich auch nicht'; } </style>Außerdem ist HTML5 echtes "normales" HTML und kein XHTML. Das heißt, man kann im Vergleich zu XHTML 1, wenn man möchte, auf schließende Slashes (Schrägstriche) bei leeren HTML-Elementen verzichten und braucht auch boolsche Attribute nicht mehr voll ausschreiben:
<input type="text" disabled="disabled" /> <!-- XHTML-Style -->
<input type="text" disabled> <!-- HTML(5)-Style -->Wichtig ist: Man kann das alles so machen, muss aber nicht. Was die Syntax angeht ist HTML5 recht anspruchslos – was valides XHTML 1 ist, ist auch syntaktisch gültiges HTML5.
Neue Formular-Elemente verwenden
HTML5 führt eine Reihe neuer Elemente für Formularfelder ein, wobei unter anderem Schieberegler und Datumspicker enthalten sind. Diese funktionieren natürlich nur dann ordnungsgemäß, wenn sie vom Browser unterstützt werden (Opera ist hier vorreiter), doch bei Nicht-Unterstützung machen die anderen Browser etwas sehr sinnvolles: Sie verwandeln das Feld in ein ganz normales Textfeld! So würde das folgende Datums-Input…
<input id="datumsfeld" type="date">… durch Opera erwartungsgemäß mit einem Datumspicker ausgegeben…

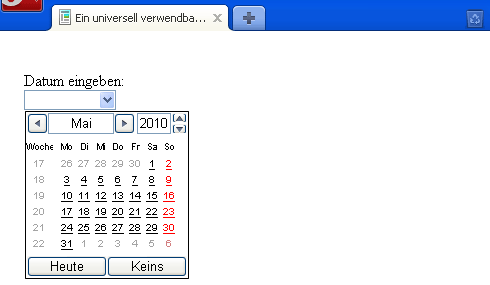
… im IE6 aber in ein normales Text-Input verwandelt:

Das ist vielleicht für den IE6-Benutzer nicht optimal, hält aber ihn aber in keiner Weise vom Ausfüllen des Feldes ab! Man müsste dann nur eben darunter schreiben, dass das Datum im Format JJJJ-MM-DD einzugeben ist. Dann hätte der Opera-Surfer ein komfortableres Formular vor sich, der IE6-Nutzer ist aber trotzdem nicht ausgesperrt – Progressive Enhancement at it's best.
Tipp für JavaScript-Nerds: Wer in jedem Fall einen Datumspicker braucht, kann den für IE6 und Konsorten auch bereitstellen. Da die Browser für sie unbekannte Eingabefelder komplett in Textfelder umwandeln, ist es kein Problem, solche Fälle zu erkennen und mit jQuery-Plugins oder andern Datumspicker-Scripts zu behandeln:
var feld = document.getElementById('datumsfeld');
if(feld.type != 'date'){
// Hier jQuery u.Ä. für einen herkömmlichen JS-Datumspicker verwenden
}Unterm Strich verliert beim Einsatz von HTML5-Formularen niemand etwas, aber jene, die mit modernen Browsern unterwegs sind, genießen bereits ein kleines Usability-Plus.
data-*-Attribute nutzen
Mit data-*-Attributen kann man unsichtbare Daten in ein HTML-Element schreiben. Das Sternchen steht dabei für eine beliebige Zeichenkette, d.h. man kann sich buchstäblich neue HTML-Attribute ausdenken! Im Einsatz könnte das Ganze beispielsweise so aussehen:
<ul id="metal">
<li data-artist="Judas Priest" data-album="Painkiller">Painkiller</li>
<li data-artist="Metallica" data-album="Ride the Lightning">For Whom the Bell Tolls</li>
<li data-artist="Iron Maiden" data-album="The Number of The Beast">Run to the Hills</li>
</ul>Der Sinn von data-*-Attributen ist ganz einfach: die in ihnen gespeicherten Informationen (die man z.B. während der Erzeugung der Seite durch ein ein PHP-Script einbauen könnte) lassen sich im Browser per JavaScript auslesen. HTML5 sieht dafür eigentlich auch eine eigene JS-Schnittstelle vor.
Diese ist zwar noch in keinem Browser implementiert, doch das muss uns nicht stören: die data-*-Attribute sind schließlich ganz normale HTML-Attribute und können entsprechend auch ohne spezialisierte API ausgelesen werden:
var titel = document.getElementsByTagName('li');
for(var i = 0; i < titel.length; i++){
alert(titel[i].innerHTML + ' von ' + titel[i].getAttributeNode('data-artist').value + ' stammt vom Album ' + titel[i].getAttributeNode('data-album').value);
}Übrigens: innerHTML ist seit HTML5 auch Bestandteil des Webstandards-Kanon und keine böse Nichtstandard-Funktion mehr.
Fazit: Bei HTML5 ist (auch heute schon) für alle etwas dabei
Klar, HTML5 wurde für Webapplikationen entworfen und weniger für normale Websites wie den Internetauftritt der mittelständischen Beispielmüller GmbH. Und ob das so für das Web der Weisheit letzter Schluss ist, darf man durchaus diskutieren. Aber wie wir gesehen haben, ist in HTML5 für jeden etwas dabei – auch für normale Webworker, die sich eben nicht mit haarsträubenden Hacks herumschlagen wollen.
Ob das Ganze dann so spannend ist wie eben all jene hackerischen Hightech-Sachen, steht freilich auf einem anderen Blatt.