Twitter- und G+-Gefolge bat mich, ein paar Zeilen über zwei neue HTML5-Elemente zu verlieren; also frisch ans Werk! Die Elemente <details> (Specs) und <summary> (Specs) gehören zu den wenigen HTML5-Neuheiten, mit denen sich auch ganz ohne JavaScript etwas spürbar neues in den Browser bringen lässt. Die Spezifikationen lassen uns wissen:
The details element represents a disclosure widget from which the user can obtain additional information or controls [...] The first summary element child of the element, if any, represents the summary or legend of the details. [...] The rest of the element's contents represents the additional information or controls.
Auf deutsch gesagt: der Inhalt eines <details>-Elements wird vor dem User so lange versteckt, bis der Surfer das im <details>-Element befindliche <summary>-Element anklickt oder anderweitig (z.B. via Tastaturnavigation) aktiviert. Als Inhalt gilt dabei alles bis auf das erste <summary>-Element – dieses bleibt immer sichtbar. Die beiden neuen Elemente bilden also zusammen ein interaktives Paket.
Nützlich kann dies zum Beispiel für das Verstecken von optionalen Interface-Elementen sein, die nicht ständig im Blickfeld des Nutzers sein müssen wie die Steuerung eines Videoplayers, Statusanzeigen oder Konfigurationsoptionen einer Webapp:
<video id="film" width="320" height="180" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
</video>
<details>
<summary>Videosteuerung ein/ausblenden</summary>
<p>
<button id="start" onclick="start()">Start/Pause</button>
<button id="stumm" onclick="stumm()">Stummschalten</button>
<button id="lauter" onclick="lauter()">Lauter</button>
<button id="leiser" onclick="leiser()">Leiser</button>
</p>
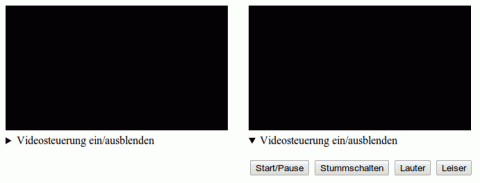
</details>In Browsern mit Unterstützung für <details> und <summary> (was Stand heute nur Chrome zu sein scheint) werden die Buttons erst sichtbar, nachdem man das <summary>-Element angeklickt hat:

In Aktion (funktioniert nur in aktuellen Chrome-Versionen)
Wird kein <summary>-Element in dem <details>-Element gefunden, soll der Browser selbst eine <summary> mit einem Standardtext einfügen. Fügt man das open-Attribut ein (boolsches Attribut, in XHTML open="open", sonst einfach nur open), ist der Inhalt des <details>-Elements zu Beginn sichtbar. Chrome verhält sich auch bereits rundum standardkonform und implementiert sogar die korrekten User-Agent-Stylesheets.
In modernen Webapplikationen kann man die Funktionalität von <details> und <summary> sicher häufig gebrauchen, so dass man die Einführung der beiden neuen Elemente durchaus gutheißen kann – auch wenn man das Verhalten der beiden Neulinge mit wenigen Zeilen JavaScript nachbauen könnte. Die Unterscheid zwischen der <details>-<summary>-Kombination und einer JavaScript-Lösung sind im Einzelnen:
- auch wenn die JavaScript-Lösung recht trivial wäre, sind
<details>und<summary>noch einfacher einzubauen und über dasopen-Attribut zu steuern <details>und<summary>funktionieren auch bei abgeschaltetem JavaScript<details>und<summary>lasen sich, soweit ich das bisher beurteilen kann, nicht anpassen, Animationen und ähnliches sind nicht drin- Das
<summary>-Element scheint zur Zeit noch nicht tastaturtauglich zu sein, weder lies es sich bei meinen Test antabben noch über einen Accesskey steuern
Angesichts der mangelnden Anpassbarkeit weiß ich nicht wirklich, ob sich <details> und <summary> außerhalb von Prototypen (wo die einfache Umsetzung von Vorteil ist) wirklich in naher Zukunft durchsetzen werden. Hinzu kommt die zur Zeit sehr sparsame Browserunterstützung. Zwar ließe sich ein JavaScript-Ersatz schnell programmieren, aber wenn man einen solchen Ersatz hat, der tastaturfreundlich und schick animiert ist, braucht man dann noch die Original-Elemente <details> und <summary>? Man wird sehen was zukünftige Entwicklungen mit sich bringen. Aber zumindest für Prototypen sind die beiden Elemente schon mal gut zu gebrauchen.
Kommentare (15)
Thomas Weise ¶
22. Juli 2011, 11:57 Uhr
Na dann hoffen wir doch mal für die Zukunft.
Würde gefallen.
Webstandard-Blog (Heiko) ¶
22. Juli 2011, 12:00 Uhr
Kann es sein Peter, dass das "Stummschalten" in dem Beispiel nicht richtig funktioniert? Der Ton läuft in meiner 14er Chrome Version unverändert weiter. unabhängig davon, klasse Beschreibung dieser beiden Features!
Peter ¶
22. Juli 2011, 12:11 Uhr
Bei mir funktioniert das Stummschalten in Chrome 12 unter Ubuntu und unter Chrome 14dev in Windows (mit kleinem Delay).
Moritz ¶
22. Juli 2011, 12:14 Uhr
Bei mir funktioniert das Stummschalten unter Chrome 12 (Windows 7) auch.
Der Vorteil der html-Elemente ist für Idioten wie mich, dass sie einfacher einzufügen sind, als ein längerer Code. Dementsprechend bin ich gespannt auf die nächsten Versionen von Opera, Firefox und Safari. Wenn die die Elemente auch unterstützen, werde ich mit der Funktion mal ein bisschen in meinem Blog herumspielen. Danke für die Erklärung :)
Dirk ¶
22. Juli 2011, 12:17 Uhr
Ich wüsste in meiner Webapplikation auch sofort sinnvolle Anwendungsfälle, umso mehr nehme ich zähneknirschend zur Kenntnis, dass die Browserunterstützung momentan noch unterirdisch schlecht zu sein scheint. Ich geh dann mal Tee trinken ...
Webstandard-Blog (Heiko) ¶
22. Juli 2011, 12:25 Uhr
@Peter: Mein Fehler. Bezüglich der kleinen Zeitverzögerung hätte ich wohl etwas geduldiger sein sollen ;) Funktioniert also wie beschrieben ohne Probleme! THX! Wird langsam Zeit das Wochenende wird ;o)
Daniel ¶
22. Juli 2011, 12:27 Uhr
Zitat Dirk:
Da wirst du wohl Hektoliterweise trinken müssen ;)
Ich finde die native Lösung auch besser als eine Eigenbaulösung (mittels Javascript), denn dann kannst du dir auch sicher sein, dass sie funktioniert. Die fehlende Gestaltungsmöglichkeit per CSS ist allerdings sehr ärgerlich. Wenn Kunden ein bestimmtes Styling haben wollen, bleibt dann wiederum nur der Eigenbau. Stellt sich an dieser Stelle aber wieder die Frage, warum also nativ umsetzen? Ein Teufelskreis!
alexander farkas ¶
22. Juli 2011, 12:34 Uhr
CSS-Anpaßbarkeit:
Die Anpassbarkeit der details/summary elemente wird rege diskutiert. So läßt sich beispielsweise in Chrome der Pfeil mit dem selector ::-webkit-details-marker erreichen. Eine von Opera angestoßene Diskussion findet sich unter http://www.mail-archive.com/whatwg@lists.whatwg.org/msg26129.html. Außerdem wäre es tatsächlich sinnvoll, wenn man das Shadowdom, welches den gesamten versteckten content einhüllt ebenfalls ereichen kann und mit CSS3 transitions/animations belegen könnte. Derzeit ist das ganze jedoch mit Sicherheit hochproblematisch, da man nicht weiß, wie diese Selektoren in zukünftigen Browsern heißen werden.
Ich gehe allerdings davon aus, dass sich die Anpassbarkeit mit steigender Browserunterstützung ebenfalls verbessert. (Hier sollte man sich in Geduld üben und es nicht in der Praxis einsetzen).
Accessibility:
Bei webkit wundert es nicht, dass sie a11y noch nicht drinne haben. Wie es richtig gemacht wird, beschreibt steve faulkner im bugtracker von mozilla (https://bugzilla.mozilla.org/show_bug.cgi?id=634004).
polyfill:
Ich habe in webshims (http://afarkas.github.com/webshim/demos/demos/details.html) versucht das ganze nachzubilden (was mangels shadowdom, natürlich grenzen hat). Das zweite Beispiel zeigt übrigens ein details ohne summary element, das bekommt nicht mal Chrome spezifikationsgetreu hin.
mögliche Erweiterung:
Meiner Meinung fehlt bei diesen beiden neuen Elementen noch ein Drittes - nämlich so etwas wie detailsgroup, womit man solche Dinge wie Accordions oder Tabs leicht umsetzen könnte.
Frederic ¶
22. Juli 2011, 13:15 Uhr
Ah, das ist in der Tat sehr interessant. Danke fürs Bloggen!
Solange es noch nicht browserübergreifend implementiert ist, muss man sich halt mit einem Polyfill behelfen, aber schön, sowas schonmal in Semantik gegossen zu haben.
Nico ¶
22. Juli 2011, 13:42 Uhr
Ist es nicht unpraktisch, dass Summary ein Teil von Details ist? Oder ist da wie bei den Labels auch eine andere Art der Verknüpfung möglich?
Peter ¶
23. Juli 2011, 07:59 Uhr
Andere Formen der Verknüpfung sind zur Zeit nicht vorgesehen. Wären aber sicher wünschenswert.
Jenny die MONDFRAU ¶
31. Juli 2011, 18:32 Uhr
Ich hab's gerade in Opera abgespielt, funktioniert tadellos - auch mit dem Ton.
Grüßle vom Mond...
Jenny
Jenny die MONDFRAU ¶
31. Juli 2011, 18:35 Uhr
Zitat
...schnell noch nachtrage: auch im IE9
Norbert ¶
13. Februar 2012, 12:16 Uhr
Der Ton läuft auf meiner Chrome Version weiter, während der Tab schon geschlossen ist. Ist das normal?
Peter Kröner ¶
13. Februar 2012, 12:23 Uhr
Ja, das ist normal. Die Spezifikationen enthalten nichts, was das deaktivieren von enthaltenen Elementen bei geschlossenem Zustand fordert. Das müsste man selbst programmieren.